Body Section
The following are widgets in the Body section.
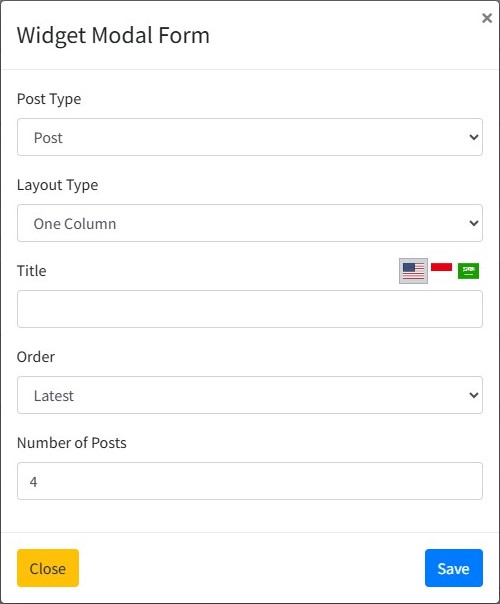
1. Article Post Widget
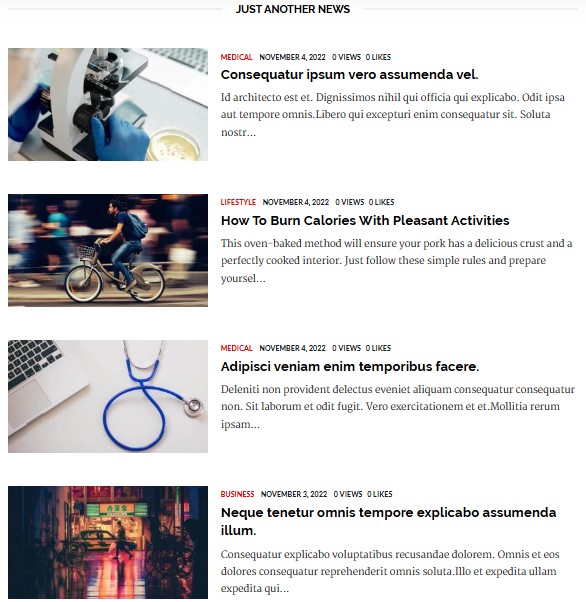
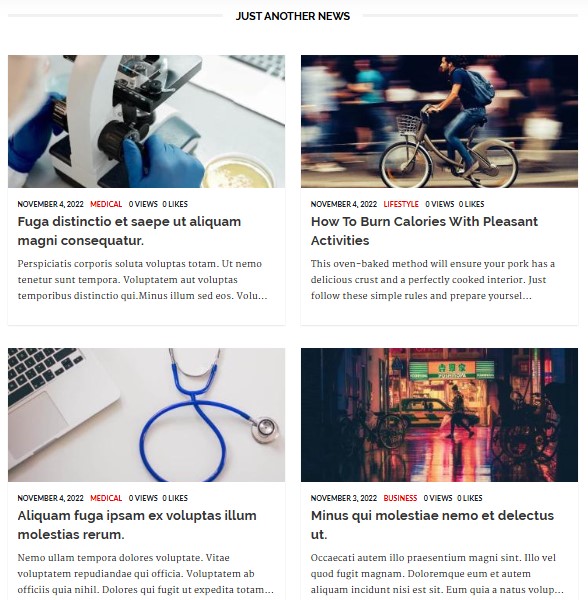
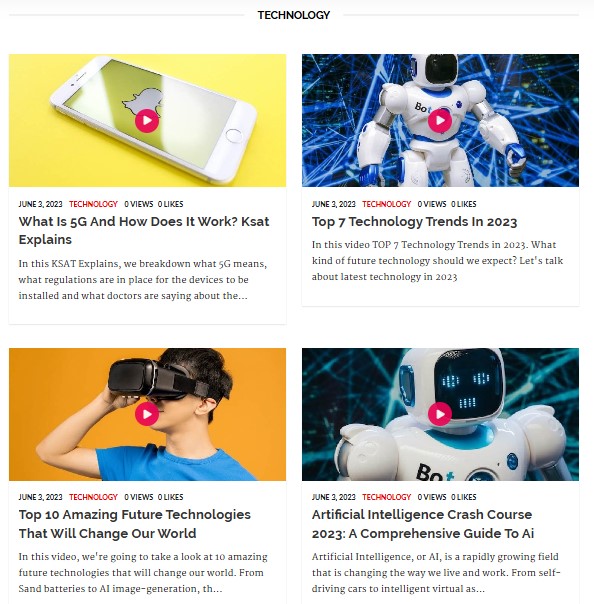
The Article Post widget displays a list of article posts.

Settings on the Article Post widget:
Post Type
Users can set whether the posts displayed are based on specific categories or all categories.

Select "Post" if you want to display all posts, or select "Post by Category" if you only want to display a post with a specific category.
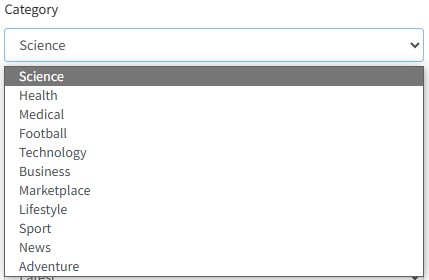
Category
The category option will only appear if the selected post type is “Post by category”.

Please select the desired post category to be displayed.
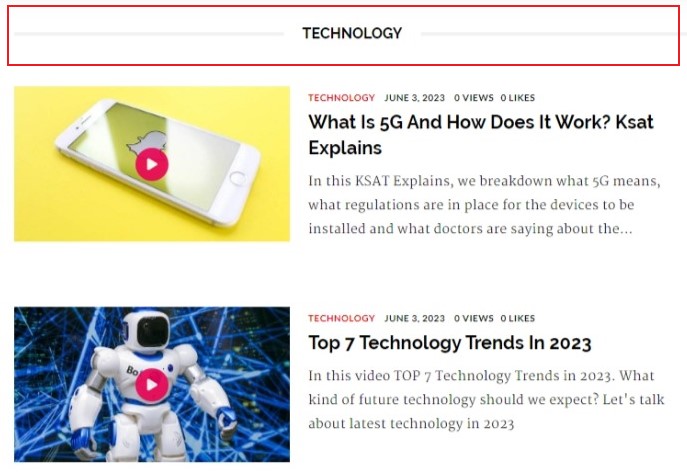
Layout Type
The layout type determines the appearance of the post list content.

Select “One Column” if you want to display the list without columns.

Select “Two Column” if you want to display it as 2 columns.

Title

The title entered into the title input will appear in the header section of the post list.

The title supports multiple languages. Click one of the flags representing a language to select a language.

Order
Select one of the order types to set how the post will be displayed.

Explanation:
-
Latest: The widget content will be displayed based on the latest article (Descending).
-
Oldest: The widget content will be displayed based on the oldest article (Ascending).
-
Popular: The widget content will be displayed based on the most viewed articles.
-
Random: Widget content will be displayed randomly so that it will not be the same every time the page is opened.
Popular
The Popular input will appear if the user selects the “Popular” order. Users can select articles that are popular in one day, one week, one month, one year, or all of them.

Number of Posts
Number of Posts input to set the number of posts displayed in the widget content.

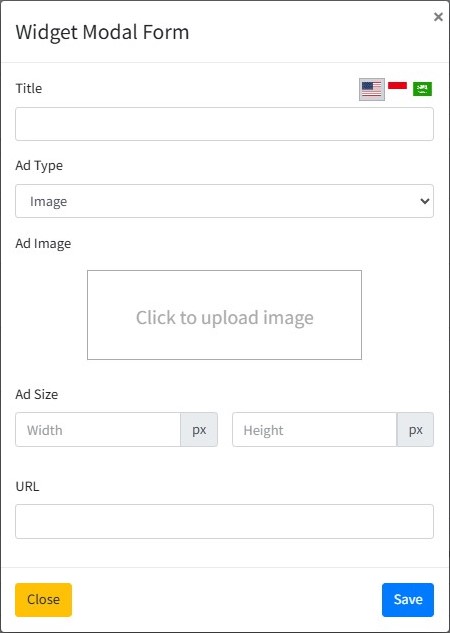
2. Ad Widget

Title

The title entered into the title input will appear in the header header section of the widget title.

The title supports multiple languages. Click one of the flags representing a language to select a language.

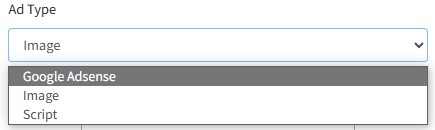
Ad Type

There are 3 types of ads to choose from: Google Adsense, Image, and Script.
Ad Type: Google Adsense
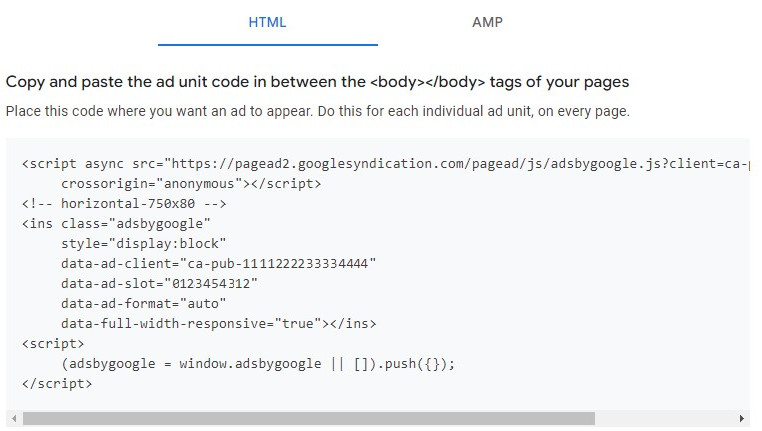
This content requires a code on the AD unit made on Google Adsense.
If you have made an ad unit on Google Adsense, then fill it in accordance with the code given, for example:

GA Client
Fill in value data-ad-client.

GA Slot
Fill in value data-ad-slot.

GA Size
Fill in accordance with the choice of ad size when creating an ad unit on Google Adsense.

Choose responsive if you make a responsive ad size.

GA Size: Responsive
If you choose GA Responsive size, it will appear input Full width responsive.
Full width responsive
Fill in "data-full-width-responsive", namely 'True' or 'False'

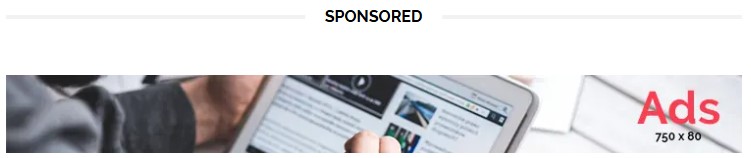
Ad Type: Image
If you choose the type of image ad, input will appear to upload images, size, and url links.
Ad Image

Ad Size
Ad size will be filled automatically after successfully uploading images.

URL
Fill in the desired or blank URL link.

3. Section Widget
This widget is to set the column area in the body.The maximum only has 2 columns and has 2 types of widgets, namely article posts and label lists.

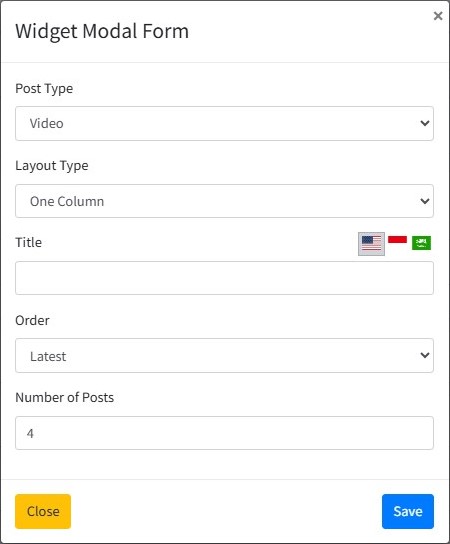
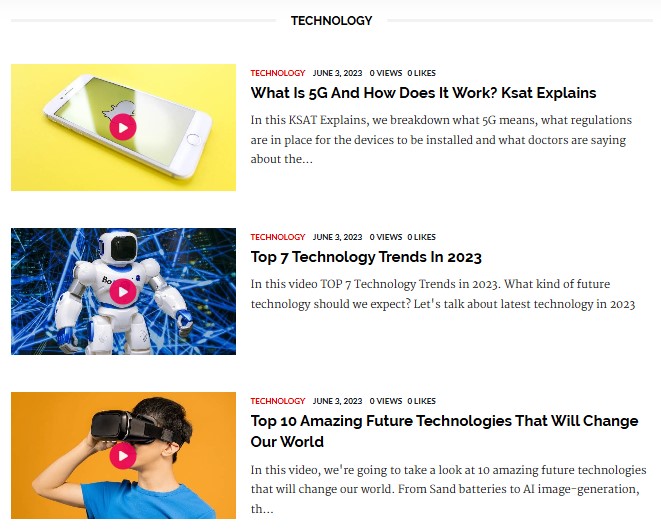
4. Video Post Widget

Post Type
Users can set whether video posts are displayed based on specific categories or all categories.

Select "Video" if you want to display all posts, or select "Video by Category" if you only want to display a post with a specific category.
Category
The category option will only appear if the selected post type is “Post by category”.

Please select the desired post category to display.
Layout Type
The layout type determines the appearance of the post list content.

Select “One Column” if you want to display the list without columns.

Select “Two Column” if you want it to be displayed in the form of 2 columns.

Title

The title entered into the title input will appear in the header section of the post list.

The title supports multiple languages. Click one of the flags representing a language to select a language.
Order
Select one of the order types to set how the post will be displayed.

Explanation:
-
Latest: The widget content will be displayed based on the latest article (Descending).
-
Oldest: The widget content will be displayed based on the oldest article (Ascending).
-
Popular: The widget content will be displayed based on the most viewed articles.
-
Random: Widget content will be displayed randomly so that it will not be the same every time the page is opened.
Number of Posts
Number of Posts input to set the number of posts displayed in the widget content.

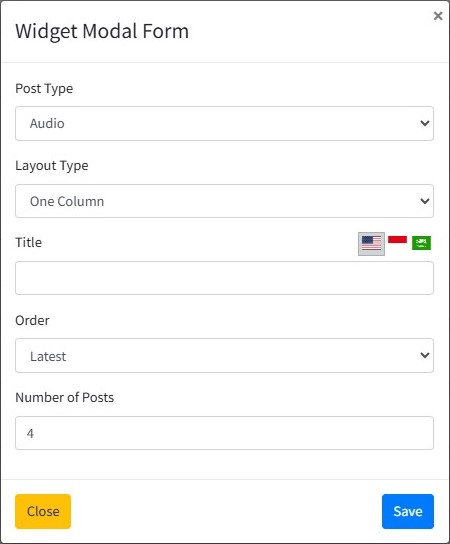
5. Audio Post Widget

Post Type
Users can set whether audio posts are displayed based on specific categories or all categories.

Select "Audio" if you want to display all posts, or select "Audio By Category" if you only want to display a post with a specific category.
Layout Type
The layout type determines the appearance of the post list content.

Select “One Column” if you want to display the list without columns.

Select “Two Column” if you want it to be displayed as 2 columns.

Title

The title entered into the title input will appear in the head list header section.

The title supports various languages.Click one of the flags that represent the language to choose language.

Order
Choose one type of order to set how the post will be displayed.

Explanation:
-
Latest: The widget content will be displayed based on the latest article (Descending).
-
Oldest: The widget content will be displayed based on the oldest article (Ascending).
-
Popular: The widget content will be displayed based on the most viewed articles.
-
Random: Widget content will be displayed randomly so that it will not be the same every time the page is opened.
Number of Posts
Number of Posts input to set the number of posts displayed in the widget content.

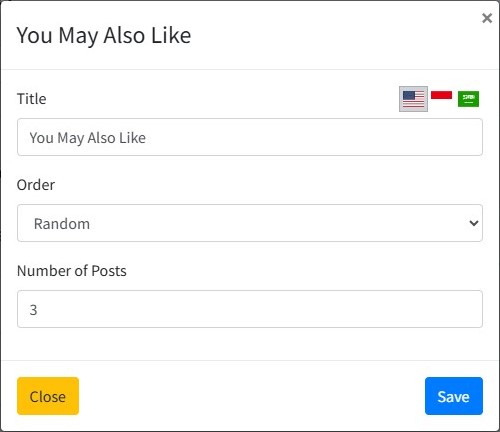
Single Post Page
Post Relationship Widget
The postal relations widget is only on the single post page.This widget displays a list of posts that have the same category as the articles displayed.

Title

The title entered into the title input will appear in the header section of the post list.

Order
Select one of the order types to set how the post will be displayed.

Explanation:
-
Latest: The widget content will be displayed based on the latest article (Descending).
-
Oldest: The widget content will be displayed based on the oldest article (Ascending).
-
Popular: The widget content will be displayed based on the most viewed articles.
-
Random: Widget content will be displayed randomly so that it will not be the same every time the page is opened.
Number of Posts
Number of Posts input to set the number of posts displayed in the widget content.

Contact page
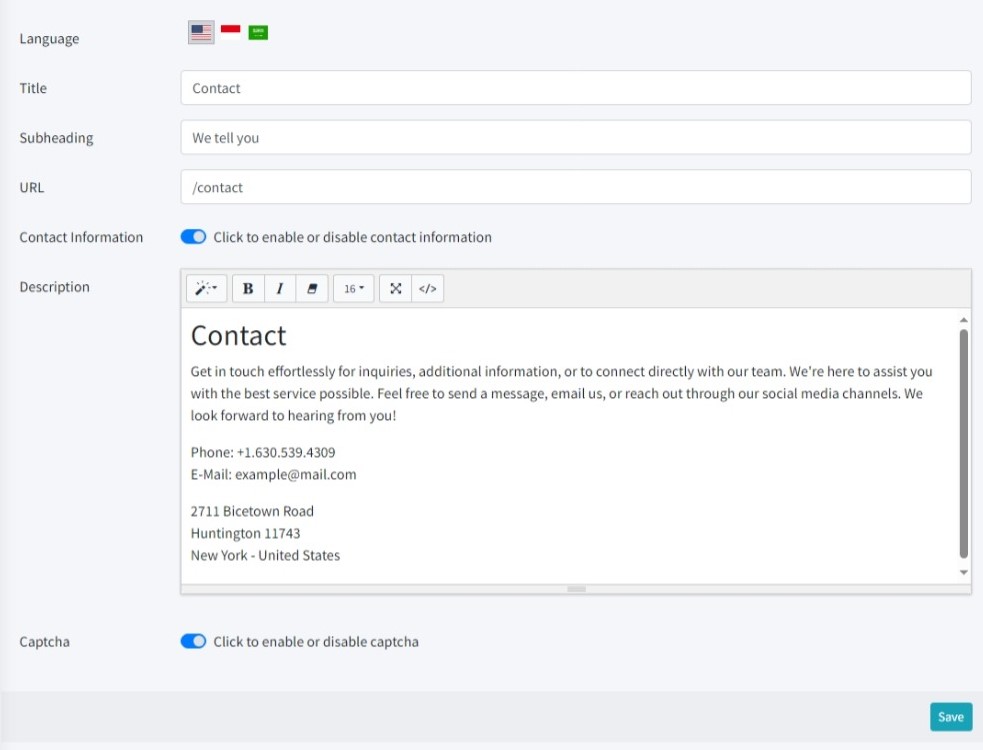
Contact page settings
This setting is used to set the title, subtitles, contact page url, display or hide the contact information area, set the contact description.and display or hide Captcha.

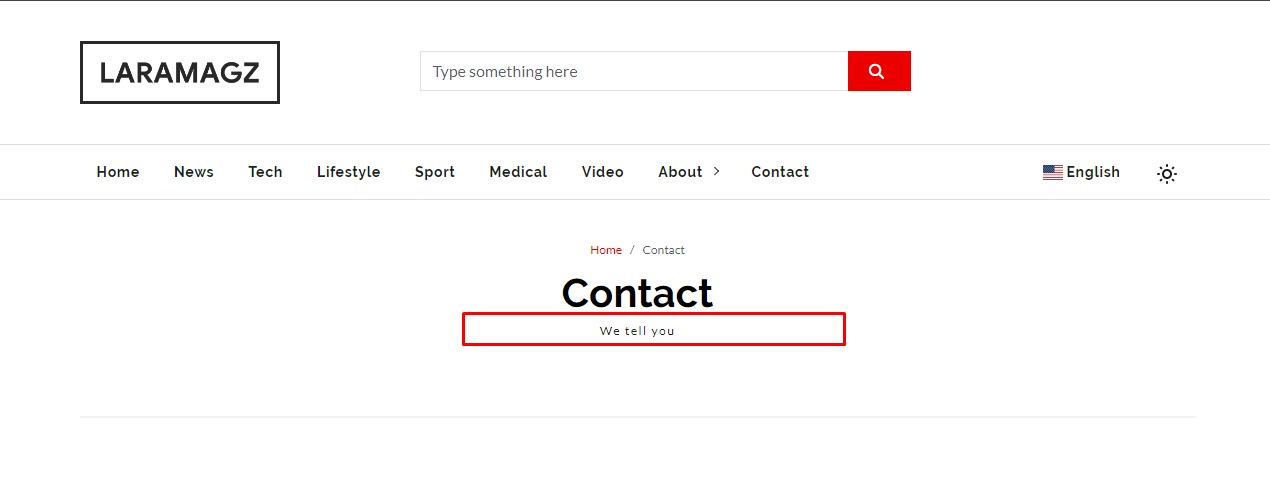
Title

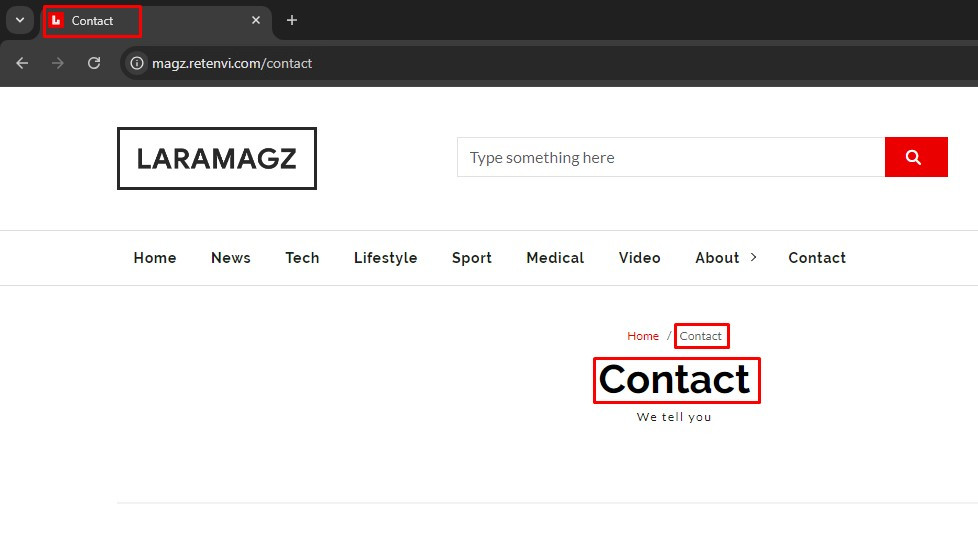
The title entered into the title input will appear in the contact page title and the browser tab.

Subheading

The subheading that are entered into the input will appear under the page title.

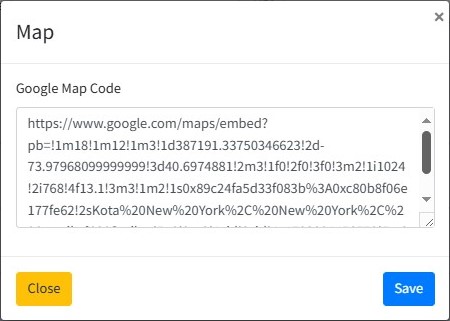
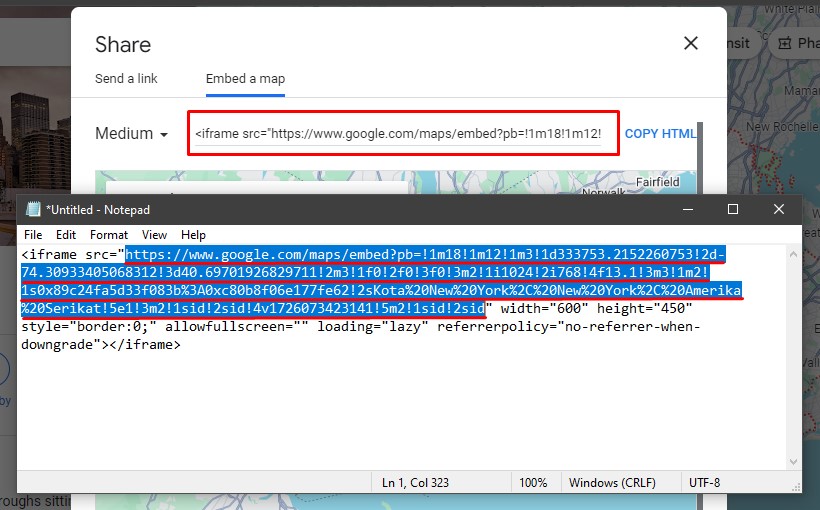
URL

Used to set the url address on the contact.

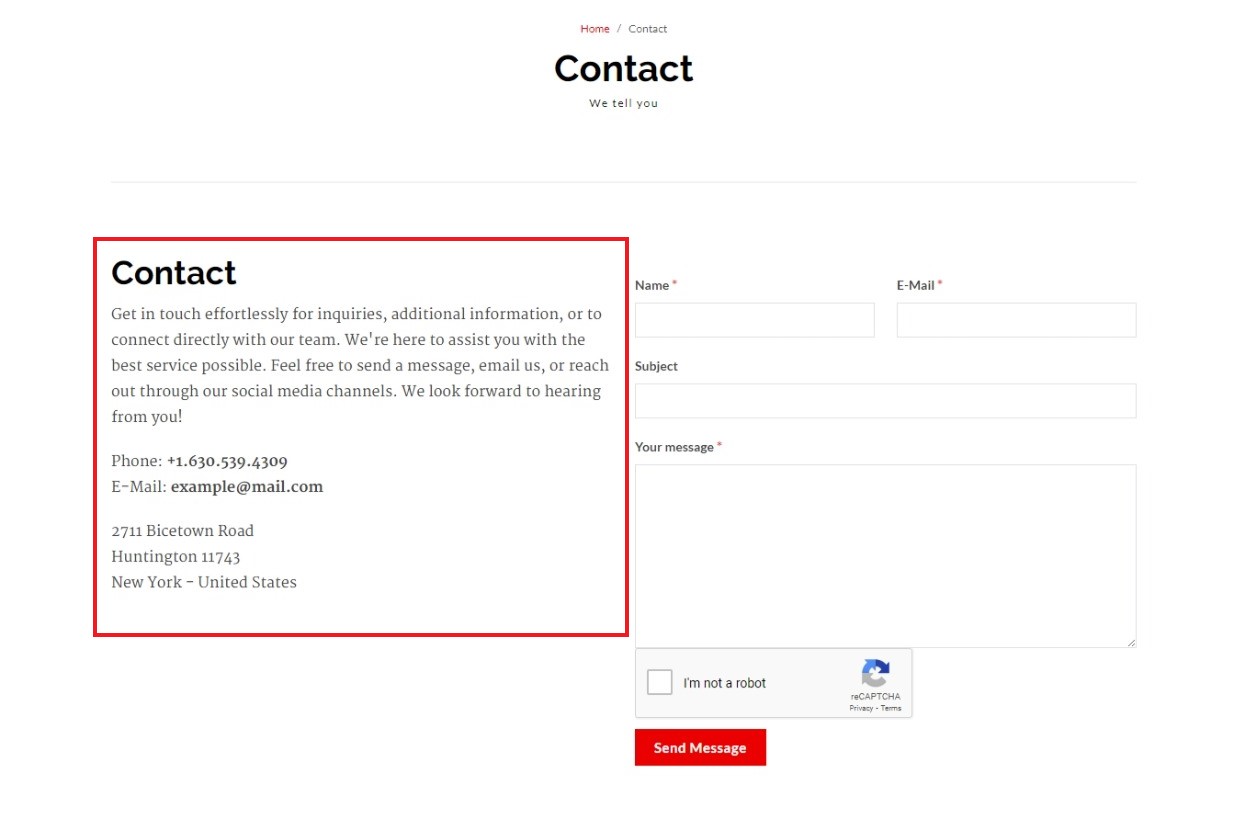
Contact Information

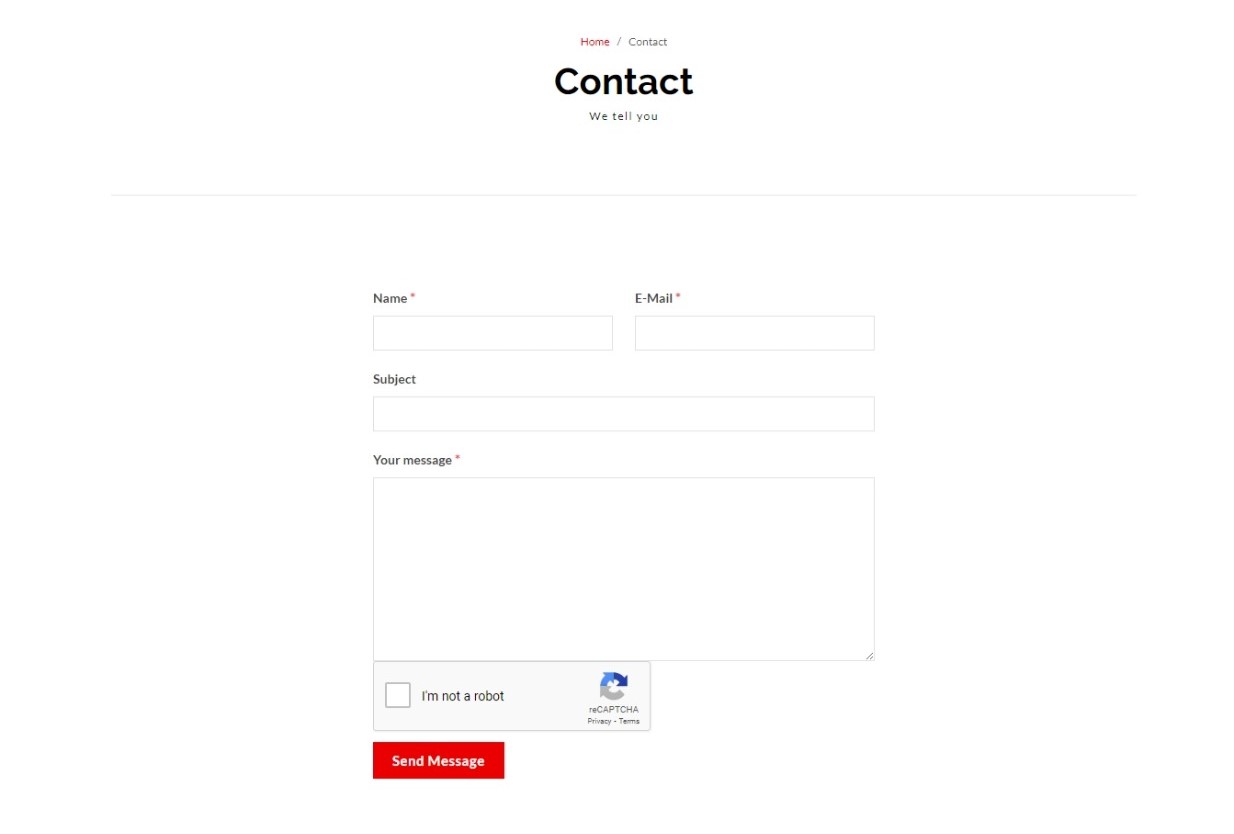
Activate or deactivate the display of contact information located in the left area of the contact form.

Display when the contact information area is not displayed.

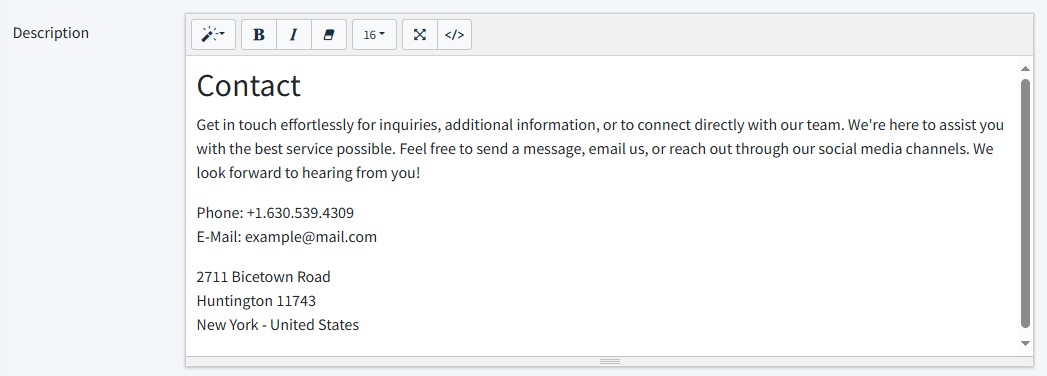
Description

Provide contact information if the contact information is activated.

Captcha

Activate or deactivate captcha on the contact form.