Widget
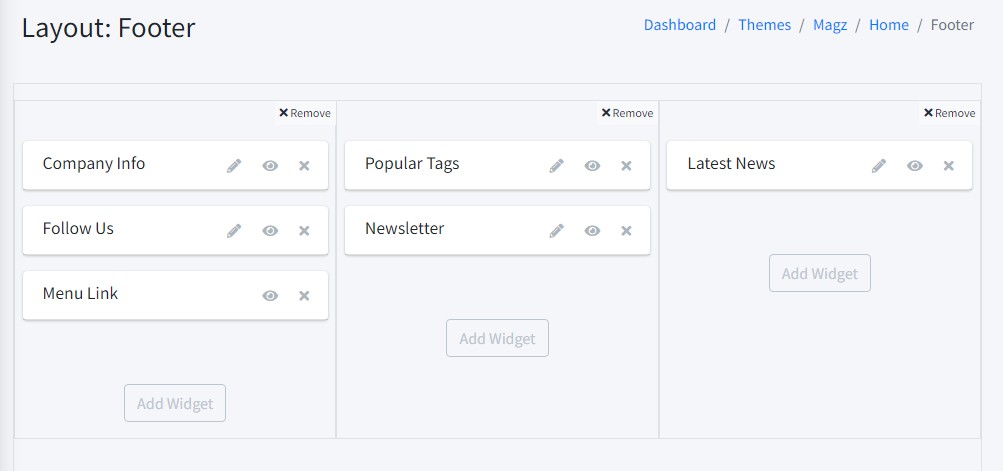
Content Visibility
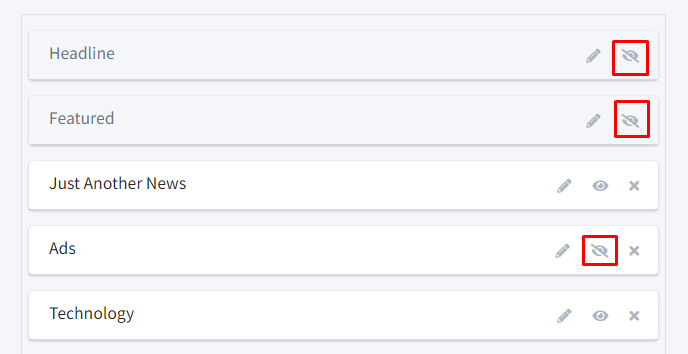
Click edit on one of the layouts, click on the eye icon to hide the widget content you want.

Widget Content position
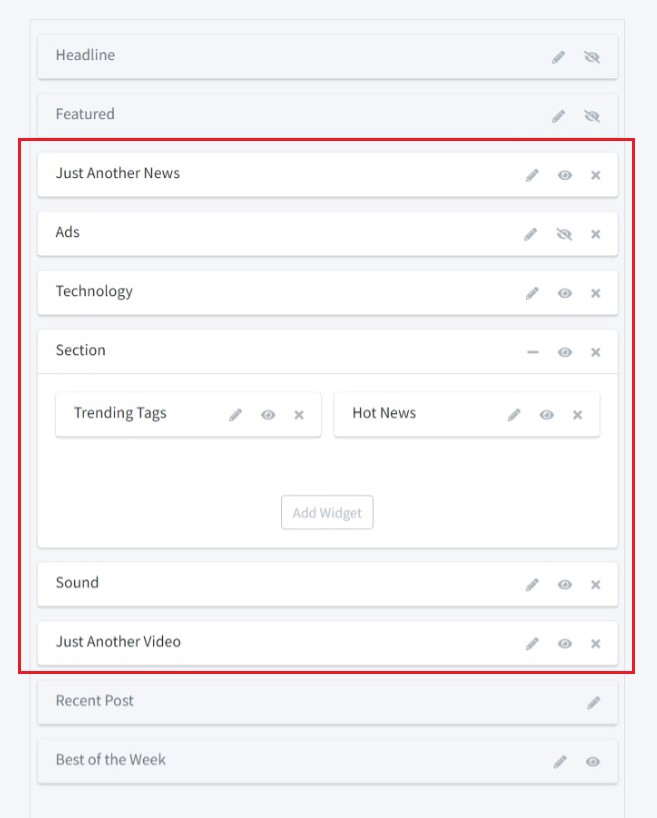
You can change the position of the widget content, except for widgets marked in gray.

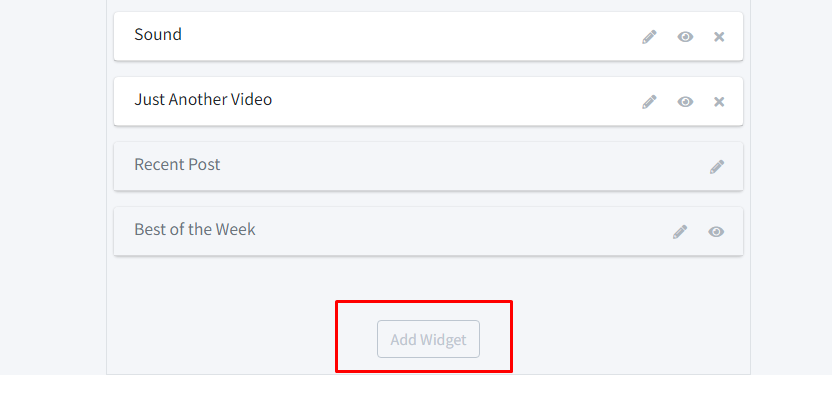
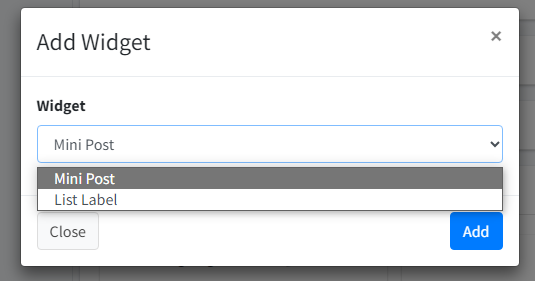
Add Widget
Click the "Add Widget" button to add content in the page layout

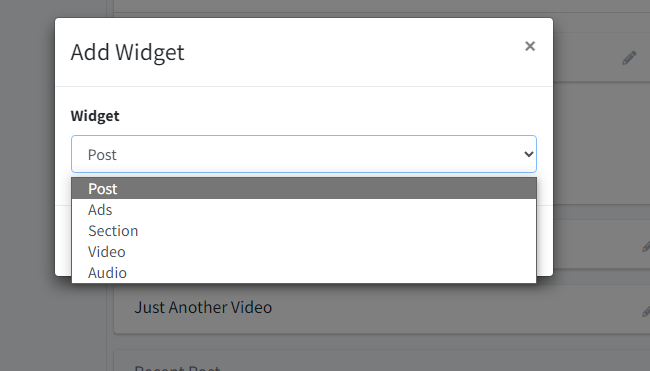
Select the widget content that you want to add to the page layout

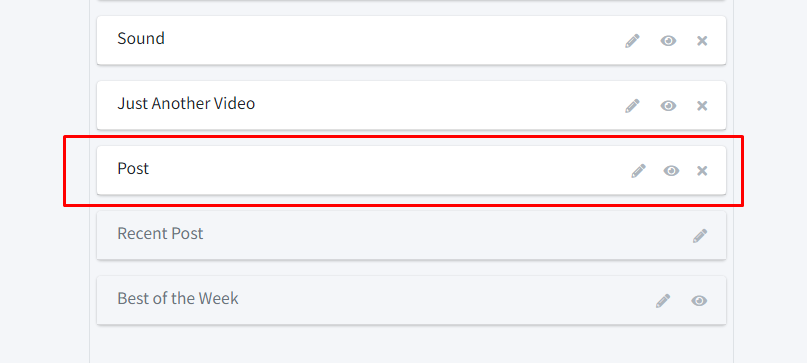
The new post widget will appear before the recent posts.

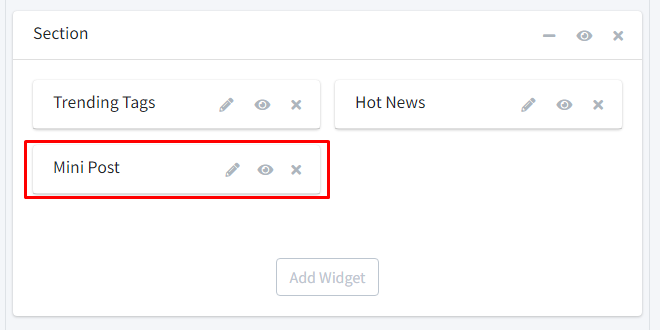
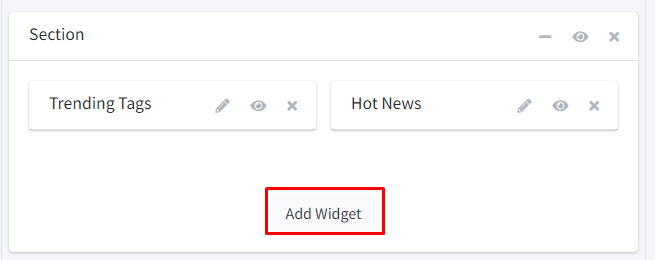
Add Widget in Section
Click the "Add Widget" button in the section.

Content that can be added to sections is only posts and terms

The new widget content will appear in the section