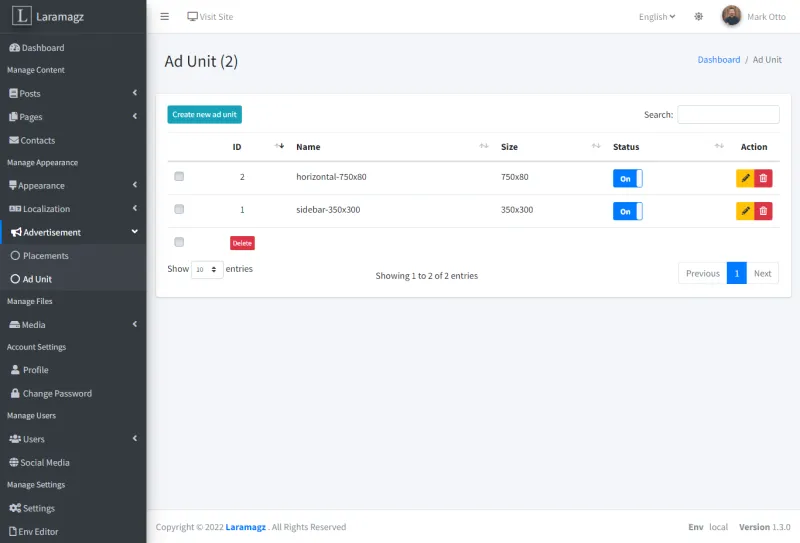
Ad Unit

Create New Advertisement

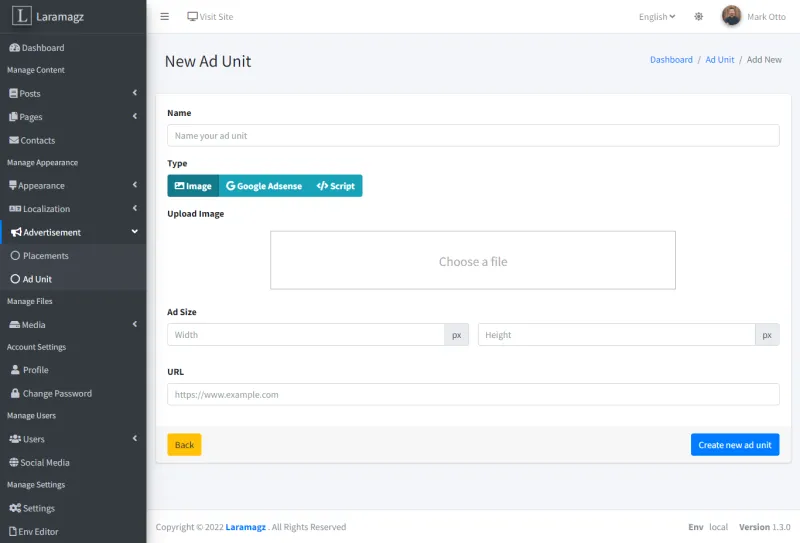
How to upload an image as a banner

-
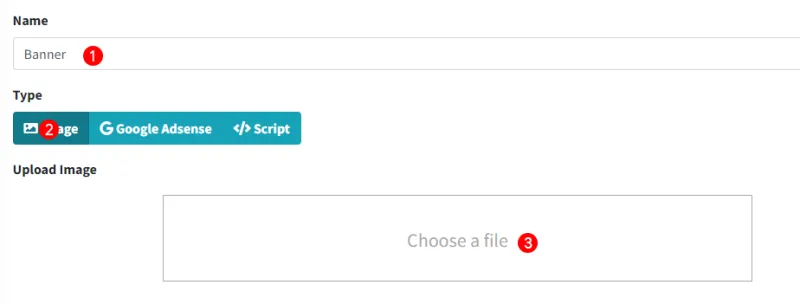
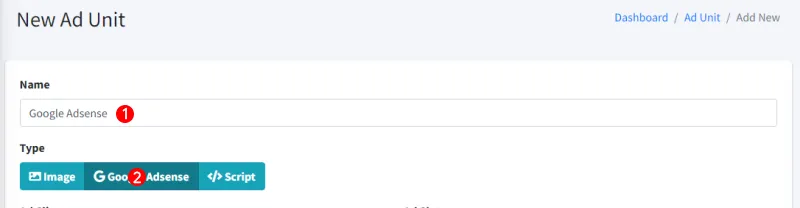
Type the name of the ad unit
-
Select the image ad type
-
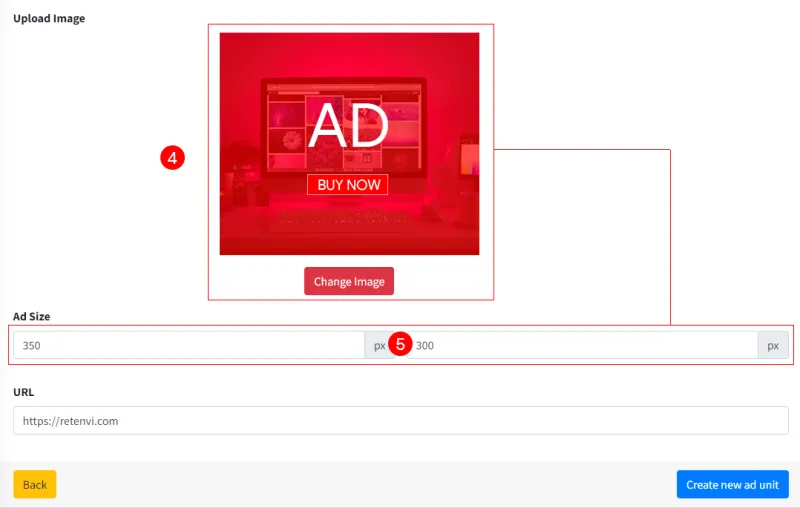
Click the "choose a file" area to select an image

-
The ad image will appear
-
The size of the width and height of the image will be automatically filled
-
Image URL is optional
-
Click "Create new ad unit" to save
Google Adsense

-
Type the name of the ad unit
-
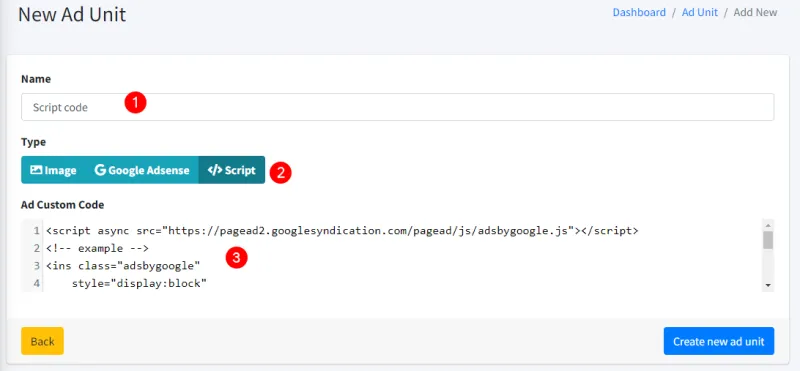
Choose Google Adsense ad type
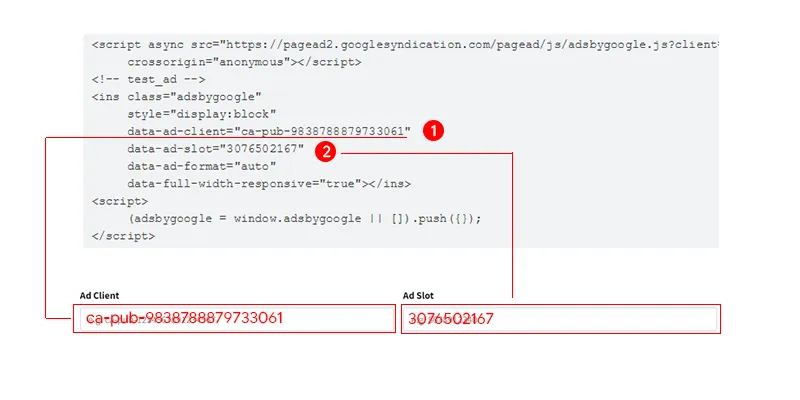
Get the ad unit code on google adsense after you create a new ad unit code.
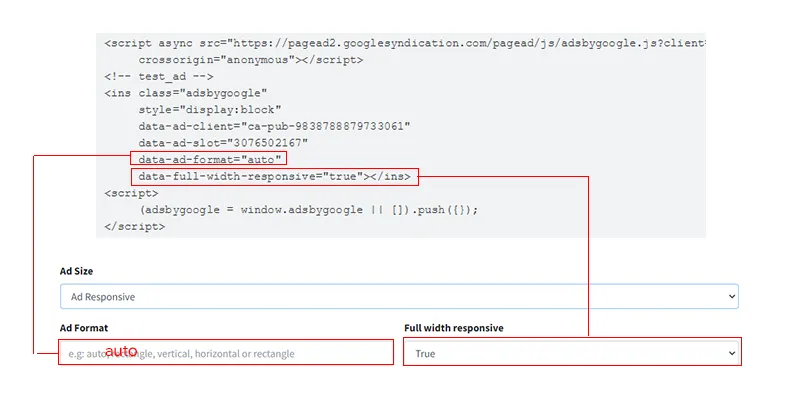
Responsive Ad Unit Code example:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- example -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-123456791234567"
data-ad-slot="5678567856"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
Fixed Ad Unit Code example:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- example -->
<ins class="adsbygoogle"
style="display:inline-block;width:728px;height:90px"
data-ad-client="ca-pub-123456791234567"
data-ad-slot="1234567890"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>

-
Enter data-ad-client into Ad Client Input
-
Enter the data-ad-slot into the Ad-Slot Input
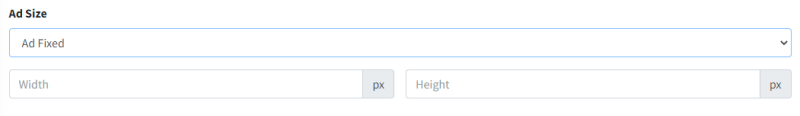
If you want to set the ad size you have to select "Ad Fixed" and fill in the width and height.


Select "Ad Responsive" if you want to have a responsive ad size. Fill in Ad Format input according to data-ad-format' and Full width responsive input according to `data-full-width-responsive